この記事は、9年前に書かれました。
はじめに
クライアントワークを進めるうえで、jQueryを使う場面はまだまだあります。しかし、Vue.jsを使っているというブログ記事も多数見かけるようになりました。jQueryなんてもう使わない!なんて豪語する記事も見受けられます。どんな案件で使用させてもらってるのか興味があります。
そもそもjQueryを使い始めた理由が、ブラウザ間の微妙な違いを吸収するためと、Ajaxを簡単に扱うためでした。昨今、その意味が薄れてきています。
Vue.jsはビルドしなくても使用できる手軽さがあるため、jQueryからの置き換えも容易かと思います。
今回は、<script>タグでVue.jsを読み込んで、簡単にjQueryと比較してみたいと思います。
環境
- Windows10
- Vue2.1.0
先に問題点を
クライアントワークでモダンな技術を取り入れる最たる懸念は、廃れてしまうとメンテナンスに支障が出てくる点です。
過去にCSSフレームワーク選定で迷った際、BootrapかFoundationかでFoudationを選択したのですが、結局人気となったのはBootstrapでした。PHPフレームワークでも同じような状況があります。まるでVHSかベータみたいな感じですね(古)。
資金が潤沢なクライアントなら、リニューアルとともにまた新たに作り替えれば済むのですが、フリーランスの取引先はなかなかそういう訳にはいかないのが実情です。
また、大手企業案件に関わることもありますが、こちらもモダン技術にはわりと後ろ向きです。一番の要因はセキュリティと保守性です。Wordpressすら使わせてもらえません。数名と組んで作業した場合、全員がモダンな技術を習得しているわけではないことと、サイトボリュームが大きいため、選定技術を見誤るとメンテナンスに大きな支障が出るためです。枯れた技術のほうが安定してメンテできるということでしょうか。
私の取引先である制作会社は、WordpressではなくMovavleTypeを使用しています。大手企業では、たとえ有償でもサポートがきちんとしているアプリを選ぶようです。中身Perlなんですけどね・・。私は古い人間なのでPerl大好きです。
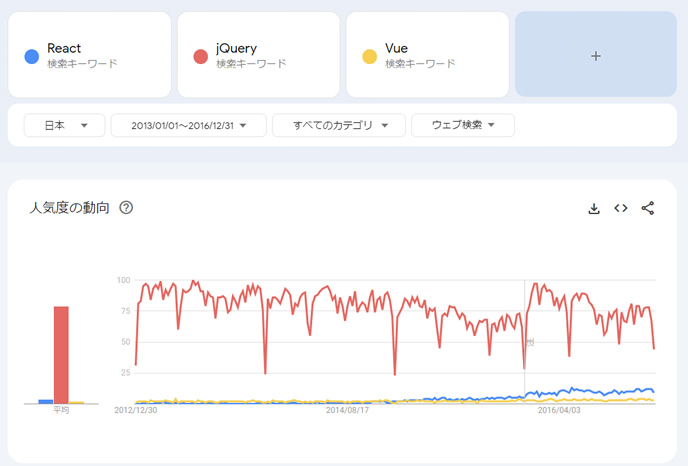
直近でどの言語が人気があるのか、Googleトレンドである程度の把握は可能です。jQueyの検索数はじわじわと下がってきてはいますが、やはりまだ人気のようです。そんな中でReactがじわじわと浮上してきています。VueもReactほどではありませんが、徐々に上がってきていますね。
しかし、フロントエンド界隈は破壊的バージョンアップも多く、クライアントワークで採用するにはまだまだリスクがありそうです。

Vue.jsの特徴をおさらい
RactやAngularと比較されますが、Vue.jsのほうが学習コストが低く、クライアントワークに使用しやすいと言われています。リアクティブなデータバインディング、仮想DOMによる高速なレンダリング、といった特徴があります。
Vue.jsはビルドしなくても<script>で読み込んで簡単に利用することが出来ます。ただ、Vue独特の書き方が最初はとっつきにくいかもしれません。
簡単なVueとjQueryのサンプル比較
簡単なVueとjQueryのサンプルを作成して比較してみます。
テキストエリアを変更するとリアルタイムで直下の<p>タグの中のテキストが書き換わります。
ボタンをクリックすると、直下に現在日時が表示されます。
See the Pen Vue1 by NK STUDIO (@wqrxfcpf-the-lessful) on CodePen.
同じものをjQueryで書いてみます。
See the Pen Vue1-jquery by NK STUDIO (@wqrxfcpf-the-lessful) on CodePen.
明らかにコード量が違います。
jQueryは、DOM操作のためにいちいちclass名を付ける必要があり、取得したデータをDOM操作で再度セットする必要があります。
この程度のHTMLボリュームならさほど面倒ではありませんが、検索システムなどのフロント画面開発になってくると、jQueryでゴリゴリ書いていくのは大変です。しかも、数か月後にソースコードを見返してみると、あれ?なんでこんなことやってんだろ?って分からなくなる時があります。
VueがいかにシンプルにDOM操作が可能か分かりましたでしょうか。この操作はデータバインディングと言いますが、初歩の初歩になります。他にもたくさんの機能があります。
まとめ
Vueのはビルドする必要なく<script>でロードするだけで簡単に使えるので、jQueryからのリプレースには最適かと思います。
クライアントワークでもそろそろ使用させてもらいたいのですが、取引のある制作会社は大手企業の制作が多くまだ前向きではありません。すこしずつ便利さをアピールしていこうと企んでいます。

