この記事は、3年前に書かれました。
はじめに
display: gridなるレイアウト方法があることをご存知でしょうか。
最近よく見かけるようになりました。その要因のひとつはIE11のサポート終了でしょう。
2022年6月にIEのサポートが終了し、マークアップエンジニア界隈では祝杯を挙げなんて噂も・・。
しかし、このdisplay:gridがなかなかクセものでして、display:flexのように直感的に扱えません。
display:gridとは

例えば以下のようなレイアウトを作成したい場合にはdisplay:gridは最適です。
<table>タグでも同じようなことは出来ますが、<table>でレイアウトをおこなうのは今では非推奨です。flxboxではここまで複雑なレイアウトは組めません。

display:gridを使用するには、flexboxと同様に親となるタグに指定する必要があります。
.parent {
display: grid;
}では、手始めに簡単なグリッドレイアウトをおこなってみます。
See the Pen Grid Layout Sample2 by NK STUDIO (@wqrxfcpf-the-lessful) on CodePen.
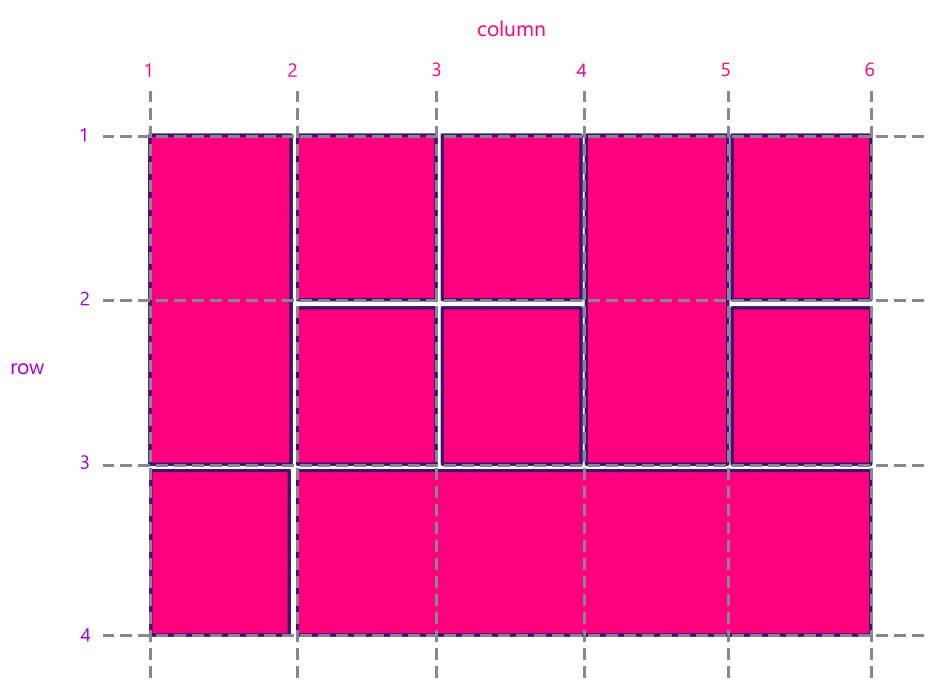
grid-template-columnsにて、横何列にするかを指定します。repeat(3, 1fr)の部分は1fr 1fr 1frと書いても同じです。frで指定すると、親要素一杯に広げて配置してくれます。幅を固定したい場合はpxや%指定でも構いません。frという値はgridでは度々使用しますので慣れておきましょう。grid-template-rowsにて行の指定をします。
div4~5については、折り返して2行目に3つ並びます。
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
では次に、上の例でDIV1とDIV4を縦に連結する場合はどのよにすればよいでしょうか。この辺りからgrid特有の分かりにくさが現れてきます。
まず、divは1つ減らしてdiv5までにします。div1に以下のように設定します。そうすると、div1が縦に連結されました。
.div1 {
grid-column: 1 / 2;
grid-row: 1 / 3;
}See the Pen Untitled by NK STUDIO (@wqrxfcpf-the-lessful) on CodePen.
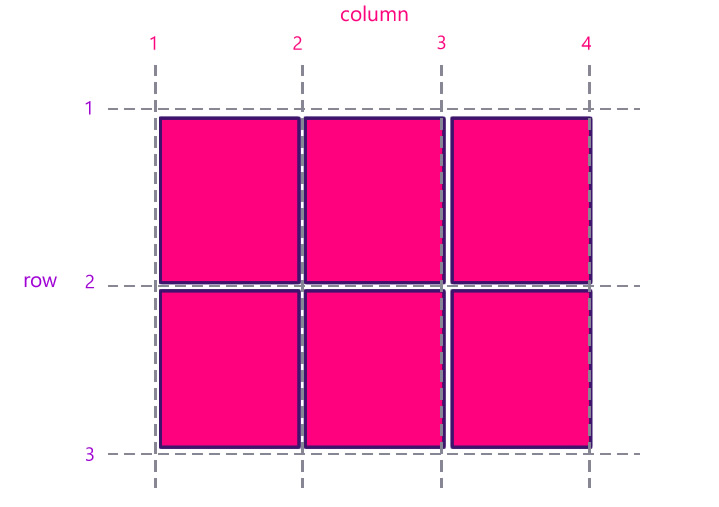
どういうことか解説します。まず下の図をご覧ください。
列(column)と行(row)を区切る線があると仮定します。列番号1から2までを使うということで1/2と指定します。行番号1から3までを使うので1/3と指定します。スラッシュは「~」と置き換えて考えると分かりやすいかもしれません。

では本題です。
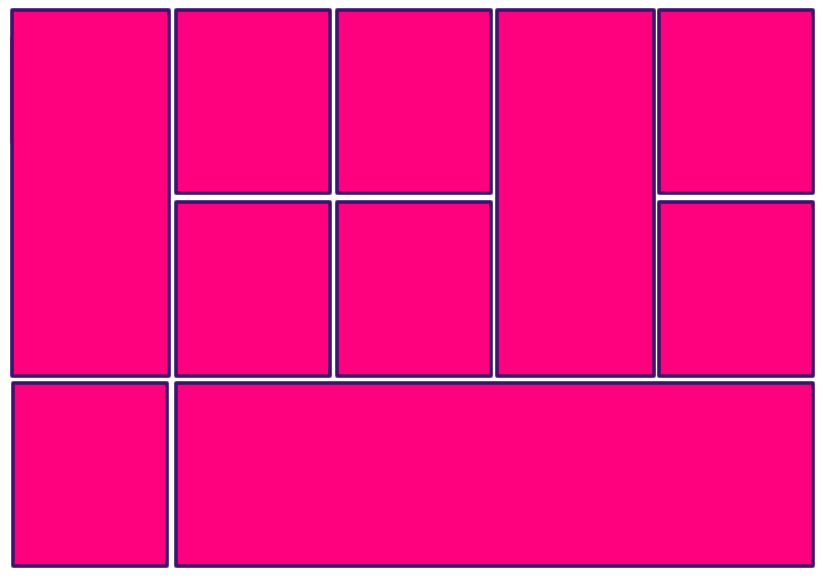
以下のように複雑なレイアウトを組みたい場合、列と行番号を指定するのはなかなか難しいですよね。これを自力でやろうとしていたのですが、まるでパズルを組んでいるかのようで頭の中が「イ~!」っとなってしまいました。

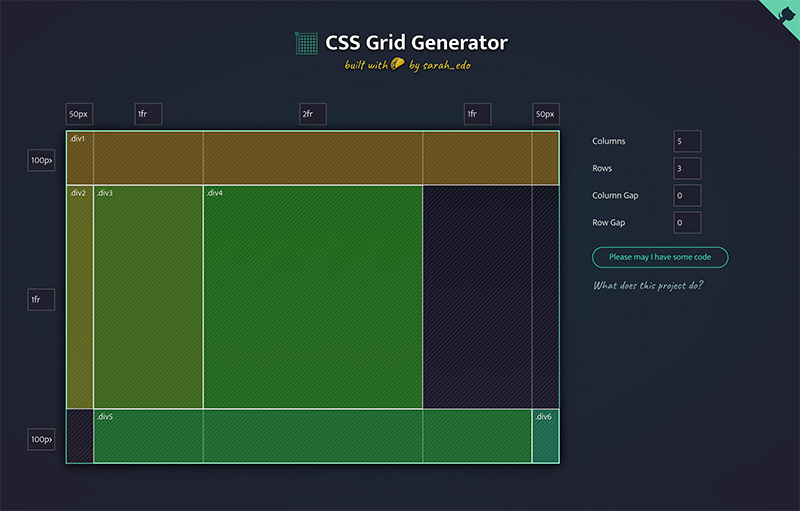
そういう時に大変便利なツールがあります。「CSS Grid Generator」です。

CSS Grid Generatorの使い方
ColumnsとRowsを好きな数値に変更します。
見本と同じレイアウトにしたいのでColumns5、Rows3としました。

次に、セルを選択していくのですが、選ぶ順番が大事です。
また、連結するセル同士はマウスでドラッグしなければ連結できません。そして、連結しないセルも必ず順番にクリックしていく必要があります。この使い方が最初分からず悩みました。
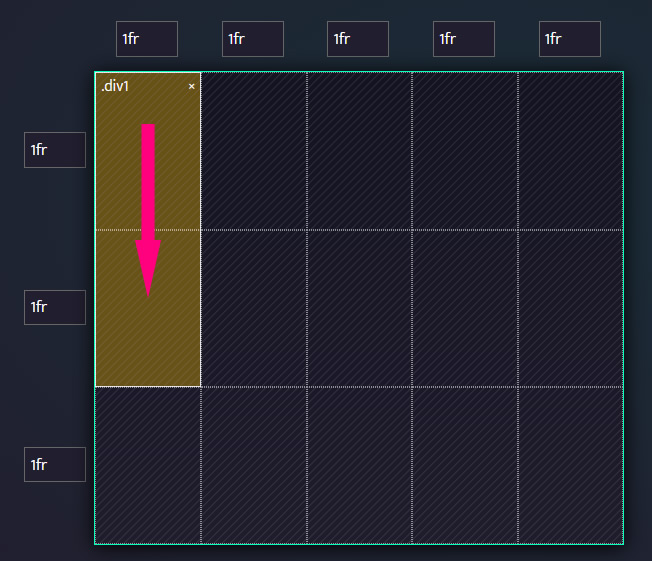
div1となる部分からマウスで下のセルまでドラッグします。すると以下のようになります。

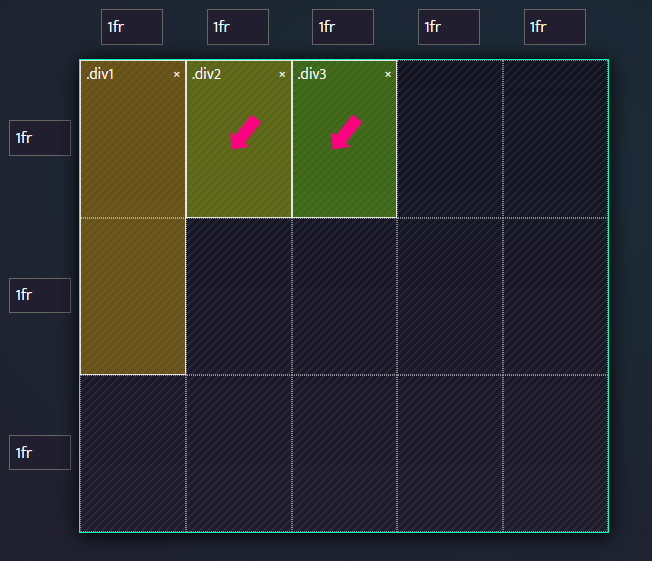
続けてdiv2、div3をひとつずつクリックします。順番を間違えないようにしましょう。

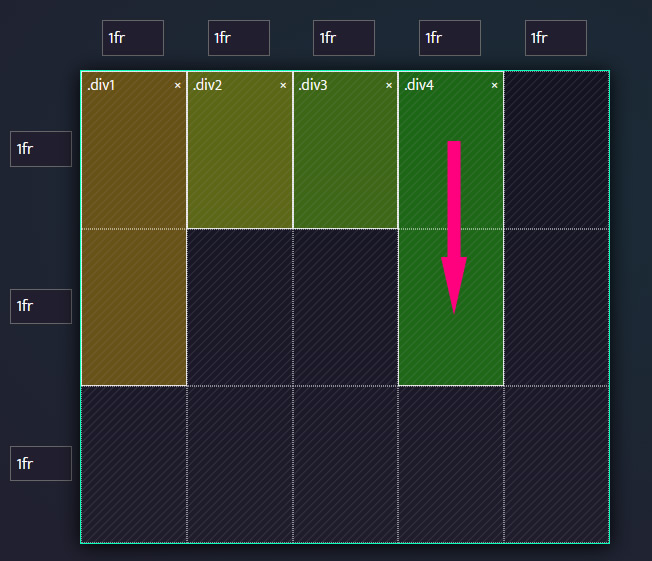
div4はdiv1と同様に下に向かってマウスでドラッグします。

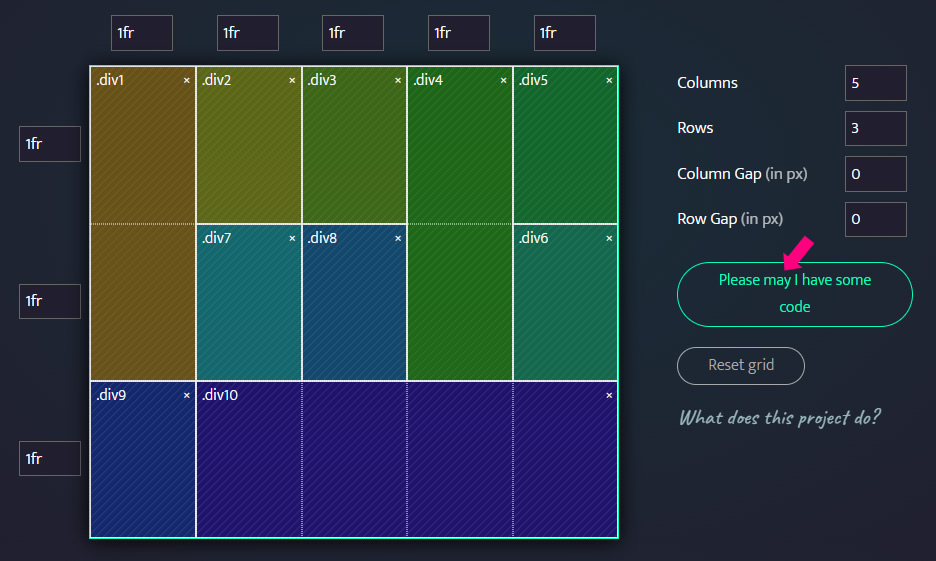
あとは同じようにクリックしていくだけです。最終的に以下のようになりました。
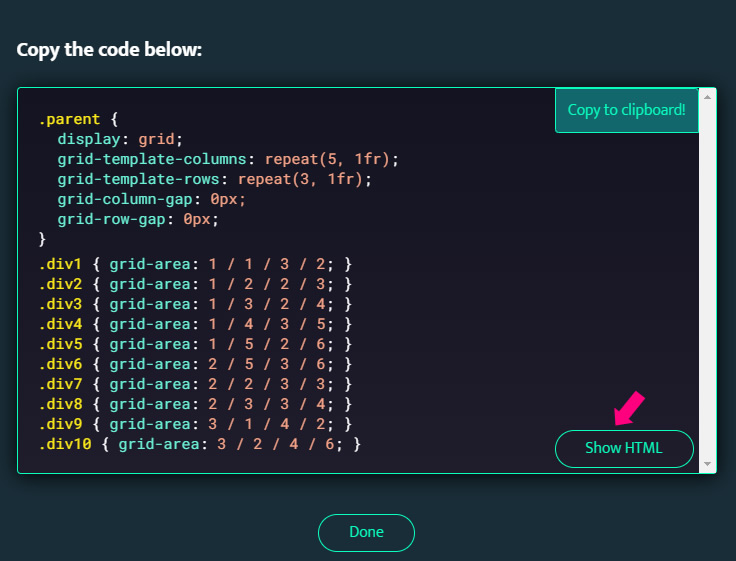
「Please may I have some code」をクリックするとHTMLとCSSを取得できます。

コードをコピーします。右下の「Show HTML」をクリックすることで、HTMLとCSSのコード切り替えができます。

はい、完成しました。なんて簡単なのでしょうか。
See the Pen Grid Layout1 by NK STUDIO (@wqrxfcpf-the-lessful) on CodePen.
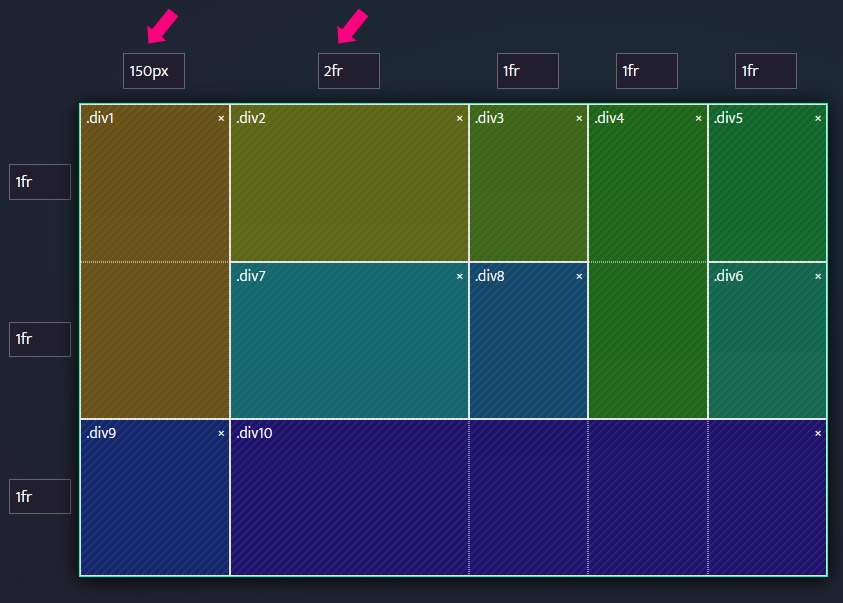
ちなみに、列と行の値を変更することも可能です。

まとめ
こいういったジェネレーターを活用したほうが仕事が早いですね。グラデーションやテキストに影を付けるジェネレーターなんかも有名です。
他にもいろいろな便利なツールがありますので、活用してみてはいかがでしょうか。

