この記事は、9年前に書かれました。
はじめに
コーディングするうえで、ボックスを横並びにレイアウトする際、これまではfloatプロパティを使っていました。さらにさかのぼると、HTML4時代ではテーブルレイアウトなんていうトリッキーな手法が存在していました。今でもテーブルレイアウトの古いサイトをメンテすることもあります。
その後、CSS3が出回りはじめ、脱テーブルレイアウトなんて言ったものです。しかし、これがなかなかのキワモノでして、floatレイアウトを使用する場合、必ずセットでclear:bothなんていうスタイルを使用していました。floatっていうのは、要素を周りこませることで横並びを実現しています。その周りこみをclear:bothで解除する必要があるのです。
ボックスが入れ子になった時にはclear:bothのオンパレードです。最初はなかなか大変でしたが、慣れてくるとパターン化してきますので、テーブルレイアウト時代と同様のスピードでサクサクコーディグを進めることができるようになりました。
しかし、最近ではFlexBoxでのレイアウトというものが巷で流行りだしております。また新しいレイアウト手法を習得しなければなりません。
対応するブラウザも増えてきており、IE11でしたら問題なく使えそうとのこと。
FlexBoxを使ったほうがレイアウトが楽だよという情報もありますので、早速習得することにしました。
Flexboxとは
FlexboxとはFlexible Box Layout Moduleの略です。現在、古いIEを除いてモダンブラウザは対応しているようです。クライアントの都合でIE10にも対応しないといけない!という場合を除いて、積極的に使ってもよさそうですね。
CSSでレイアウトをコントロールするのはfloatと同じなのですが、その手法が全く異なります。
横並びレイアウトを簡単に実現することに特化していますので、実際書くコードが少なくなるばかりか、レイアウトを逆順に並び替えたり、縦並びにしたいといった場合もCSSを一行書くだけで実現できます。
Flexboxの基本的な使い方
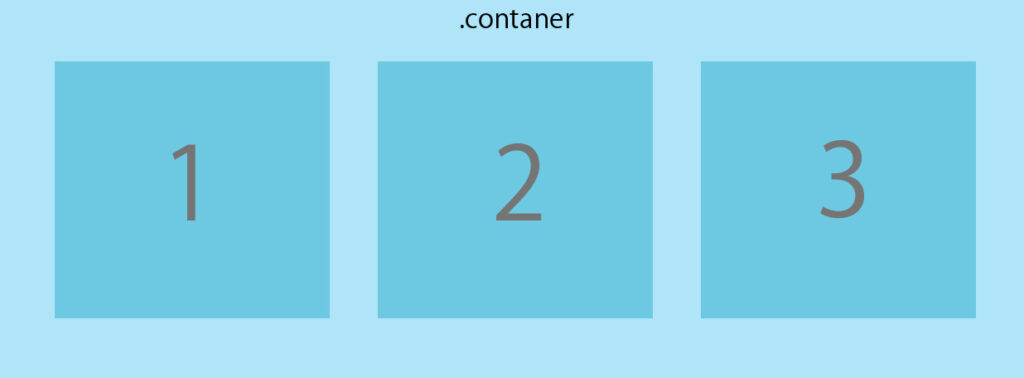
例えば、以下の親要素.container内に入れ子にした子要素DIVブロックを横並びにしたい場合は、親要素.containerにdisplay: flex;を指定します。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>.container{
display: flex;
}なんということでしょう。たったこれだけでボックスが横並びになってくれました。

縦並びに変更した場合
では、display:flexで横並びにしたボックスを、今度は縦並びに変更したい場合はどのようにすればよいでしょうか。これも超簡単です。以下の一行を親要素.containerに書き加えるだけです。
flex-direction: column;ボックスの並びを逆順にしたい場合
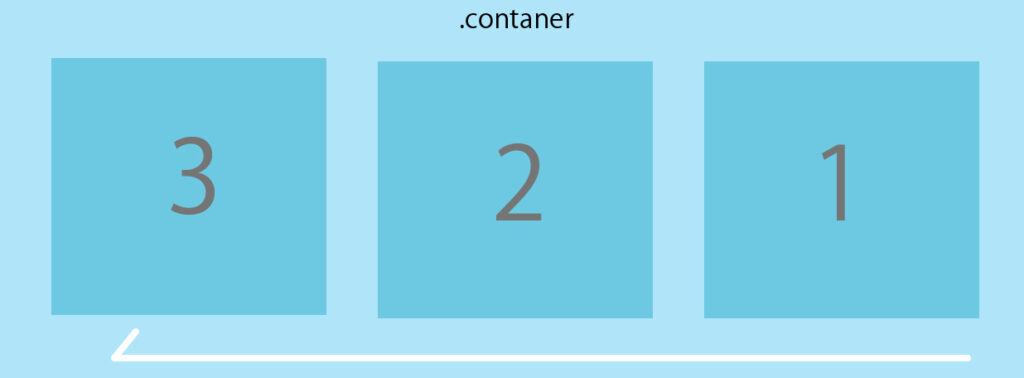
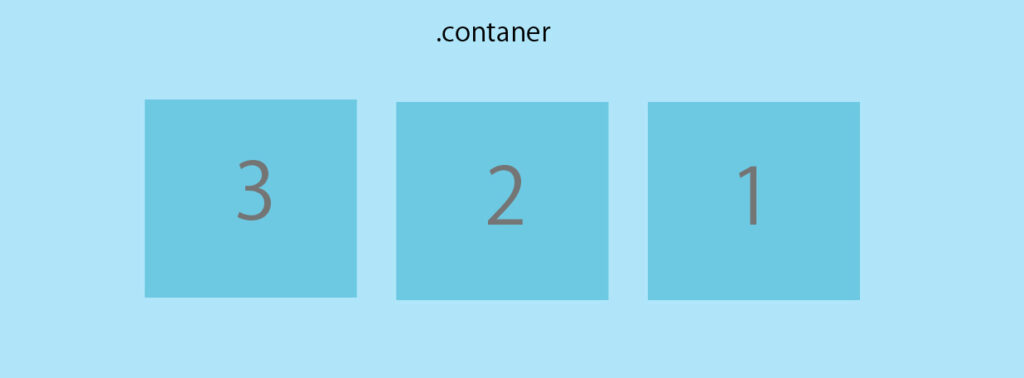
こちらも非常に簡単です。flex-directionにrow-reverseを指定するだけで逆順にしてくれます。
flex-direction: row-reverse;
flex-directionの主な指定
- row → 子要素を左から右に配置(何も指定しない場合の初期値)
- row-reverse → 子要素を右から左に配置
- column → 子要素を上から下に配置
- column-reverse → 子要素を下から上に配置
水平方向の揃えを指定するには
子要素のボックスをセンターに揃えたい場合は、親要素.containerにjustify-content を指定します。
justify-content: center ;親要素の余白がある場合は、以下のように左右に余白がある状態でセンタリングされます。
ただし、子要素のボックスの幅を20%などという形でwidth指定しておきましょう。

justify-content の主な指定
- flex-start → 左揃え(何も指定しない場合の初期値)
- flex-end → 右揃え
- center → 中央揃え
- space-between → 最初と最後の子要素を両端に配置して、その他は等間隔配置
- space-around → 全ての子要素を等間隔に空間をあけて配置
まとめ
今回は、FlexBoxの基本の中の基本のみを紹介しました。他にもいろいろなプロパティがありますので、それらを駆使することで、floatでは難しかったレイアウトが出来そうです。
これは何が嬉しいかと言うと、レスポンシブ対応が楽になるということです。
例えば、ブレイクポイントを設定し、デスクトップの場合は横並び、スマートフォンの場合は縦並びということがCSSに一行書くだけで実現できます。
今後、Flexboxはスタンダードになると思いますので、今から積極的に取り入れていきたいと思います。
※IEは早く消えてくれないかな・・・

