この記事は、1年6ヶ月前に書かれました。
はじめに
Next.jsで作成したSPA(Single Page Application)のサイトでGTMと連携させたGA4を計測する方法について紹介します。
以前はイベントをトリガーとして計測する方法などが紹介されていましたが、現在は非常に簡単になっているようです。
ついでにキーイベントの設定も試してみます。キーイベントとは旧コンバージョンのことで、先日キーイベントという名称に変更となりました。Googleは今後キーイベントという名称に統一していくようです。
前提環境
- Next.js 14
- React 18
- GTMとGA4の連携設定済み(この部分の詳細は解説しません)
Third Party Librariesのインストール
GTMと連携したGA4(GA4単独でも)でアナリティクス計測を正しくおこなうには@next/third-partiesのライブラリを使用します。このライブラリは、GoogleマップやYoutube埋め込みにも使用できます。詳しくは公式サイトをご覧ください。
npm install @next/third-parties@latest next@latest設置
@next/third-parties/googleをインポートします。
GoogleTagManagerにGTM-xxxxxxxxのコンテナIDを設定します。
Next.js側はこれで完了です。超簡単ですね。
ちなみに、GA4を埋め込む場合はGoogleTagManagerの箇所がGoogleAnalytics gaId="G-XXXXXXXXXXX"になります。
import { GoogleTagManager } from '@next/third-parties/google'
export const metadata = {
title: "テストページ",
description: "このページはテストです",
};
export default function TestPage(){
return (
<>
<GoogleTagManager gtmId="GTM-xxxxxxx" />
<section className="test-page">
<h2>テスト</h2>
<p>テストページ</p>
</section>
</>
)
}GA4側の設定をおこなう
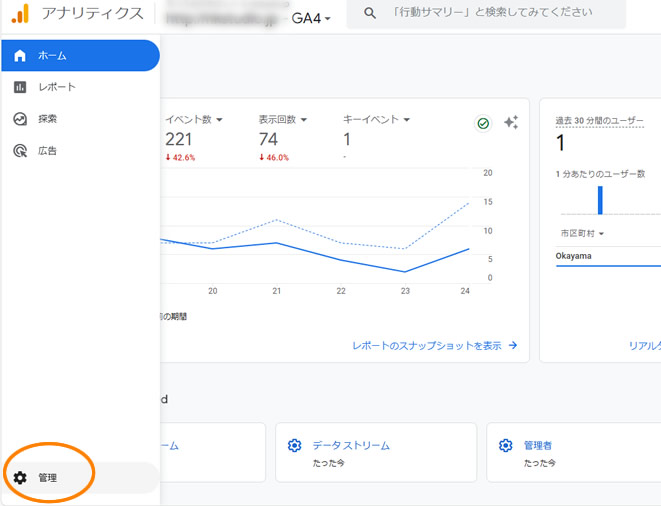
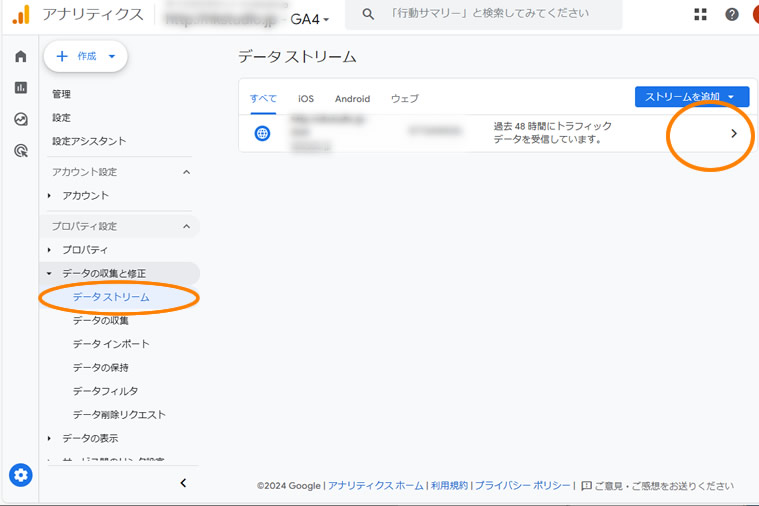
Googleアナリティクスの画面から[管理]ー[データの収集と修正]-[データストリーム]を選択します。


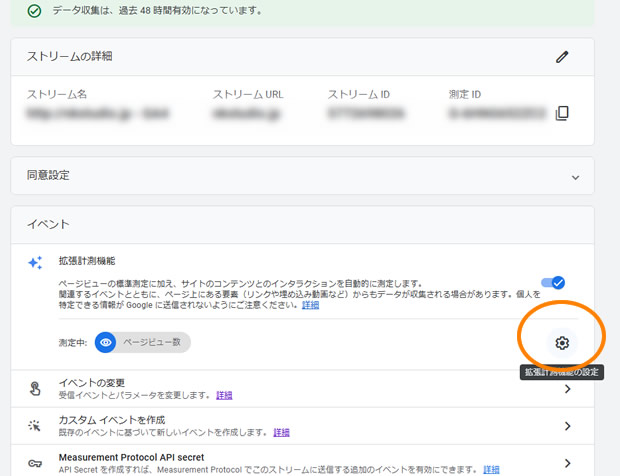
拡張計測機能の歯車マークのアイコンをクリックします。

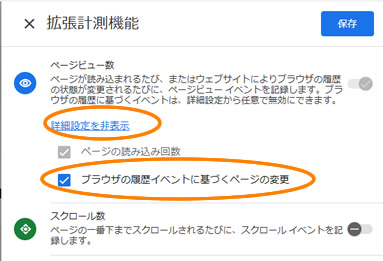
[ページビュー数]の項目の詳細設定を表示して、「ブラウザの履歴イベントに基づくページの変更」の箇所にチェックが入っていない場合はチェックを入れます。最後に「保存」をクリック。

GA4側の設定は以上です。
これでSPAサイトでも、ページタイトルごとに計測できるようになります。リアルタイムで確認してページタイトルごとに計測できていれば問題ありません。
「ブラウザの履歴イベントに基づくページの変更」の箇所にチェックが入っていないと、初回にアクセスしたページのみしか計測してくれないようです。
特にリニューアル等で数年前からアナリティクス計測している場合、この箇所にチェックが入っていない場合があります。この点、落とし穴ですので要注意です。
おまけでキーイベント(旧コンバージョン)の設定も
Googleアナリティクスのコンバージョンという名称がキーイベントに変わりました。
機能も変わっているのか念のため確かめてみることにしました。
キーイベント(旧コンバージョン)の設定を行う前に、まずはイベントを作成する必要があります。
今回は、お問い合わせ完了画面に到達したらイベントを発生するようにします。
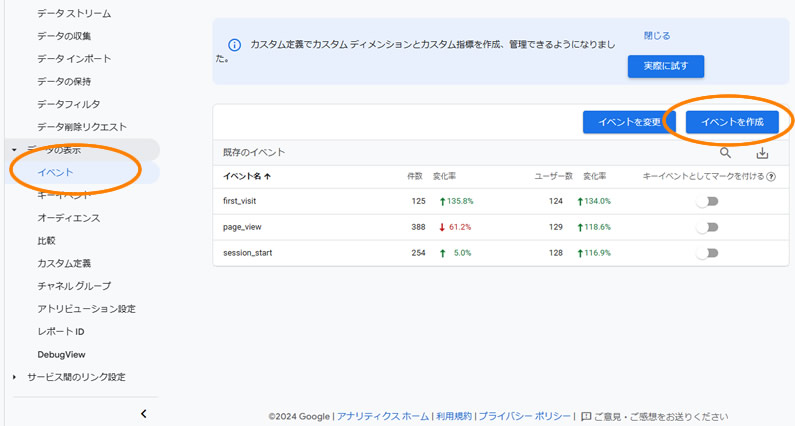
管理メニューのイベントからイベント作成をクリックします。


以下のように設定します。
カスタムイベント名は任意でお好きな名称にしてください。赤丸の箇所が最も重要となります。SPAでもお問い合わせ完了画面があると思いますが、私の環境では/contact/complete/が完了画面となりますので、以下のように設定しています。また、演算子は「次を含む」にしておかないと一致してくれません。

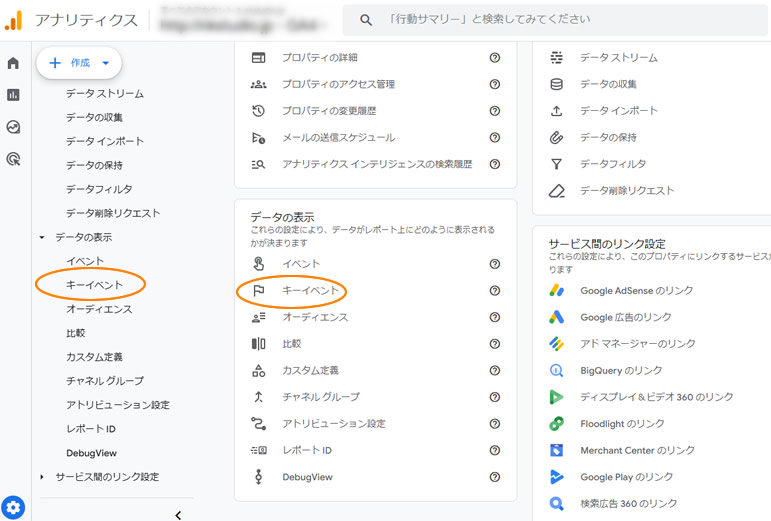
次に、旧コーバージョンにあたるキーイベントを設定します。
キーイベントの新規作成をクリックします。

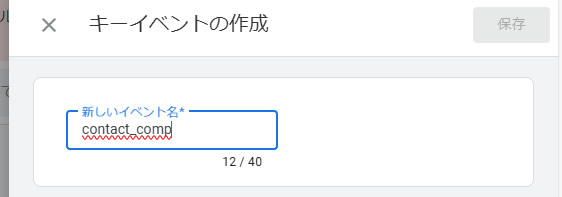
新しいキーイベントの作成で、さきほど設定したイベント名称をセットして保存します。

以上でキーイベントの設定は完了です。
お問い合わせをテスト実行し、リアルタイムレポートのキーイベントの箇所に計測値が表示されるか確認します。
まとめ
Next.jsのSPAサイトでGTMと連携させたGA4計測方法とキーイベント設定方法についての解説でした。@next/third-partiesを利用すると簡単にGTMやGA4の計測タグを設置できます。
静的HTMLに手動で設置する場合、bodyタグの直下にもnoscriptタグを設置する必要がありますが、そもそもSPAサイトはJavacript動作が前提ですので、noscriptタグは不要なのでしょう。
アナリティクスでコンバージョンという名称がキーイベントに変更となりましたので、コンバージョンの設定をしようとしてメニューが見つからない!と慌ててしまいそうですが、今のところ名称が変わっただけのようです。今回は念のため確認してみました。
以上、参考になれば幸いです。

