この記事は、12年前に書かれました。
はじめに
ウェブデザインを作成する際に使用するソフトは何でしょうか。
最近ではPhotoshopを使用されているデザイナーも多いと思います。私は、以前Fireworksというものを使用していました。マクロメディア時代から使っていましたがAdobeに買収されましたね。
紙媒体のデザイン事務所がウェブデザインをされる際はIllustratorが多いように思います。
私がコーディングでお付き合いのある取引先もIllustratorでデザインを提供するところが多い印象です。
しかし、Illustratorはウェブデザインをおこなうように最適化されておらずいろいろと問題が発生します。スライス作業をおこなう前に、デザインを調整する必要があったりします。
その点も含め、Illustratorでもウェブデザインを問題なく作成するために、環境設定をどのように調整すればよいかを紹介します。
Illustratorでウェブデザインをする問題点とは
最も大きな問題点は、1px単位の整数になっていないことではないでしょうか。ウェブの最小単位は1pxです。少数が入っていると、それを補正するために滲みが出てしまいます。
マウスでパーツを移動すると、xやyの値が10.556pxといった小数点が表示されます。また、1pxの枠線で四角形を作成してからマウスで伸縮すると、1pxだった線が0.856pxとか1.568pxといった小数点の入った状態になってしまいます。この状態でスライスとして画像書き出しをおこなうと、線がぼやけてしまいます。
Illustratorの環境設定
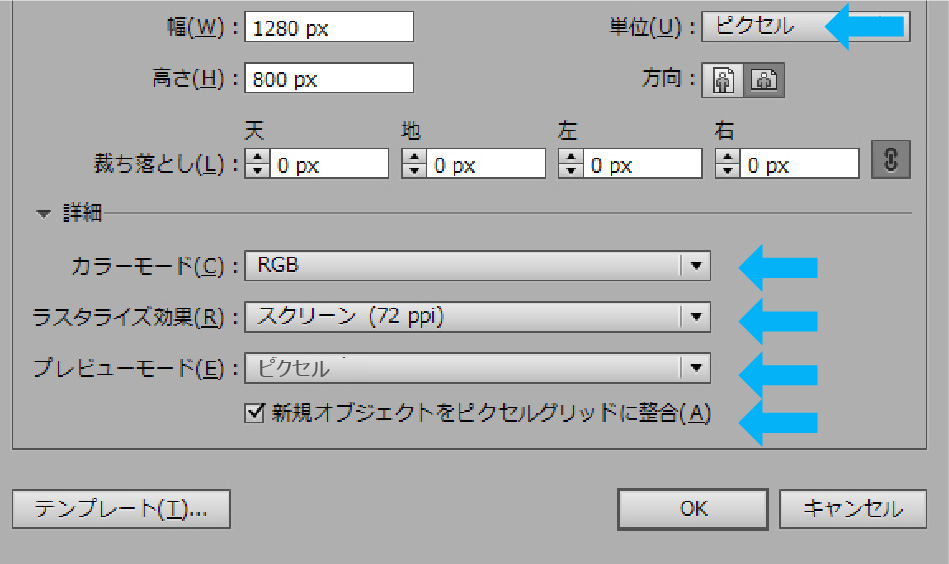
ドキュメントを新規作成する際、以下の項目に注意してください。

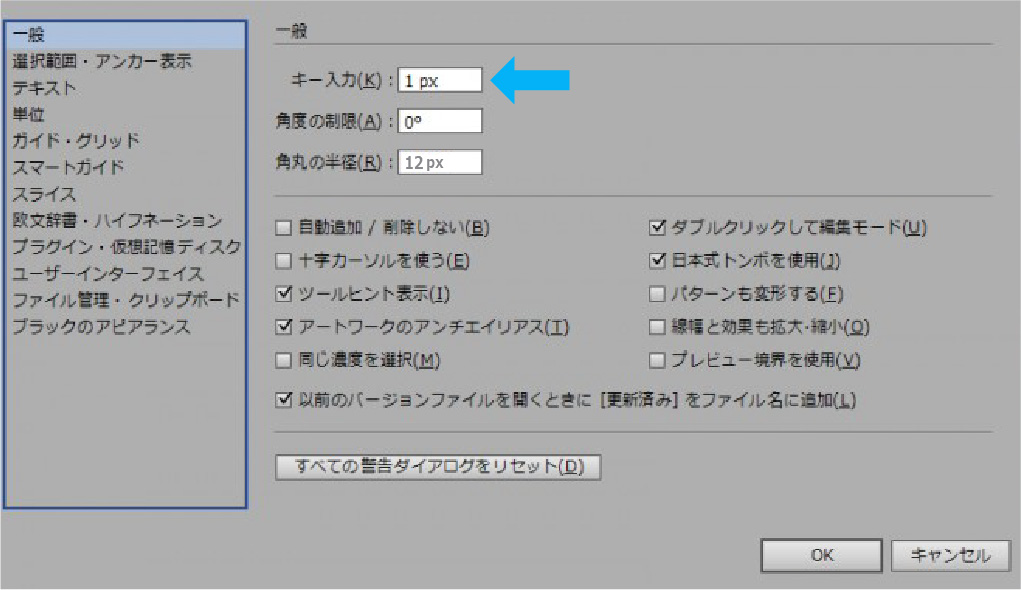
ドキュメント作成後、環境設定でウェブデザインに最適な値を設定します。

- 「一般」の[キー入力] → 1px
- 「単位」 → ピクセル
- 「ガイド・グリッド」の[グリッド] → 1px
- 「ガイド・グリッド」の[分割数]→ 1
上部の[表示]メニューより以下の設定にします。
- ピクセルビューにチェック
- ピクセルにスナップ
まとめ
Illustratorでウェブデザインを行う際におさえておきたい設定値を紹介しました。
Illustratorで入稿されると、うわ~っと思ってしまうことが多いのですが、デザイナーさんがちょっと気を利かせてくれるだけでコーディングの工数がグンと減ります。
これで、コーダー対デザイナーの争いが減ることを望みます。

